Pengarang:
Christy White
Tanggal Pembuatan:
10 Boleh 2021
Tanggal Pembaruan:
1 Juli 2024

Isi
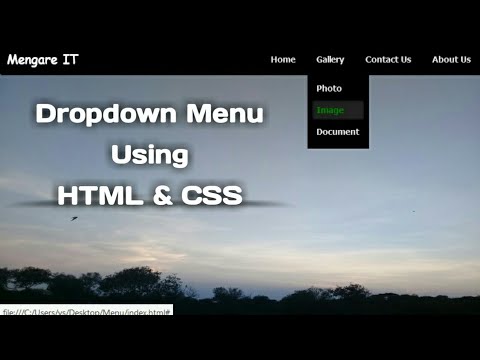
Dengan menu dropdown Anda membuat gambaran umum yang jelas dan hierarkis dari semua bagian penting pada halaman dan subbagian yang berisi halaman. Anda hanya perlu menggerakkan mouse ke bagian utama untuk membuat sub bagian muncul. Anda dapat membuat menu dropdown hanya dengan menggunakan HTML dan CSS.
Melangkah
Bagian 1 dari 2: Menulis HTML
 Buat bagian navigasi Anda. Biasanya Anda menggunakan nav> untuk bilah navigasi seluruh situs web, tajuk> untuk bagian tautan yang lebih kecil yang terikat halaman, atau div> jika tidak ada opsi lain yang sesuai. Tempatkan ini di elemen div> sehingga Anda dapat menyesuaikan gaya penampung dan menu itu sendiri.
Buat bagian navigasi Anda. Biasanya Anda menggunakan nav> untuk bilah navigasi seluruh situs web, tajuk> untuk bagian tautan yang lebih kecil yang terikat halaman, atau div> jika tidak ada opsi lain yang sesuai. Tempatkan ini di elemen div> sehingga Anda dapat menyesuaikan gaya penampung dan menu itu sendiri. - div>
- nav>
- / nav>
- / div>
 Beri setiap bagian atribut kelas. Kami akan menggunakan atribut class nanti untuk mengubah gaya elemen ini dengan CSS. Beri wadah dan menu atribut kelasnya masing-masing.
Beri setiap bagian atribut kelas. Kami akan menggunakan atribut class nanti untuk mengubah gaya elemen ini dengan CSS. Beri wadah dan menu atribut kelasnya masing-masing. - div>
- nav>
- / nav>
- / div>
 Tambahkan daftar item menu. Daftar tidak berurutan (ul>) berisi item dari menu utama (daftar item li>), jika pengguna menggerakkan mouse ke atasnya, dia akan melihat menu dropdown. Tambahkan kelas "clearfix" ke elemen daftar Anda; kita akan membahasnya nanti di spreadsheet CSS.
Tambahkan daftar item menu. Daftar tidak berurutan (ul>) berisi item dari menu utama (daftar item li>), jika pengguna menggerakkan mouse ke atasnya, dia akan melihat menu dropdown. Tambahkan kelas "clearfix" ke elemen daftar Anda; kita akan membahasnya nanti di spreadsheet CSS. - div>
- nav>
- ul>
- li> Beranda / li>
- li> Karyawan
- li> Kontak
- / li>
- / ul>
- / nav>
- / div>
 Tambahkan tautan. Jika item menu tingkat atas ini juga tertaut ke halamannya sendiri, Anda sekarang dapat menyisipkan tautan. Tautkan ke jangkar yang tidak ada (seperti "#!"), Meskipun tidak ditautkan ke apa pun, kursor pengguna akan terlihat berbeda. Dalam contoh ini, Kontak tidak mengarah ke mana pun, tetapi dua item menu lainnya melakukan:
Tambahkan tautan. Jika item menu tingkat atas ini juga tertaut ke halamannya sendiri, Anda sekarang dapat menyisipkan tautan. Tautkan ke jangkar yang tidak ada (seperti "#!"), Meskipun tidak ditautkan ke apa pun, kursor pengguna akan terlihat berbeda. Dalam contoh ini, Kontak tidak mengarah ke mana pun, tetapi dua item menu lainnya melakukan: - div>
- nav>
- ul>
- li>a href = "/">Rumah/ a>/ li>
- li>a href = "/ Karyawan">Anggota karyawan/ a>
- / li>
- li>a href = "#!">Kontak/ a>
- / li>
- / ul>
- / nav>
- / div>
 Buat sublist untuk item dropdown. Setelah gaya dibuat, daftar ini membentuk menu tarik-turun. Tempatkan daftar di item daftar yang akan diarahkan oleh pengguna. Tambahkan atribut kelas dan tautan seperti sebelumnya.
Buat sublist untuk item dropdown. Setelah gaya dibuat, daftar ini membentuk menu tarik-turun. Tempatkan daftar di item daftar yang akan diarahkan oleh pengguna. Tambahkan atribut kelas dan tautan seperti sebelumnya. - div>
- nav>
- ul>
- li> a href = "/"> Beranda / a> / li>
- li> a href = "/ Karyawan"> Karyawan / a>
- ul>
- li> a href = "/ borsato"> Marco Borsato / a> / li>
- li> a href = "/ titulaer"> Titulaer Chriet / a> / li>
- / ul>
- / li>
- li> a href = "#!"> Kontak / a>
- ul>
- li> a href = "mailto: [email protected]"> Laporkan masalah / a> / li>
- li> a href = "/ support"> Dukungan Pelanggan / a> / li>
- / ul>
- / li>
- / ul>
- / nav>
- / div>
Bagian 2 dari 2: Menulis CSS
 Buka lembar gaya CSS Anda. Posting tautan ke lembar gaya CSS Anda di bagian kepala dokumen HTML Anda jika tautan tersebut belum ada. Pada artikel ini, kami tidak akan membahas dasar-dasar CSS, seperti mengatur fonta dan warna latar belakang.
Buka lembar gaya CSS Anda. Posting tautan ke lembar gaya CSS Anda di bagian kepala dokumen HTML Anda jika tautan tersebut belum ada. Pada artikel ini, kami tidak akan membahas dasar-dasar CSS, seperti mengatur fonta dan warna latar belakang.  Tambahkan kode clearfix. Ingat menambahkan kelas "clearfix" ke daftar menu? Biasanya, elemen menu drop-down memiliki latar belakang transparan, yang memungkinkan elemen lain dipindahkan. Adaptasi sederhana pada CSS dapat mengatasi masalah ini. Ini perbaikan yang bagus dan cepat, meskipun tidak akan berfungsi di Internet Explorer 7 dan sebelumnya:
Tambahkan kode clearfix. Ingat menambahkan kelas "clearfix" ke daftar menu? Biasanya, elemen menu drop-down memiliki latar belakang transparan, yang memungkinkan elemen lain dipindahkan. Adaptasi sederhana pada CSS dapat mengatasi masalah ini. Ini perbaikan yang bagus dan cepat, meskipun tidak akan berfungsi di Internet Explorer 7 dan sebelumnya: - .clearfix: setelah {
- kandungan: "";
- tampilan: table;
- }
 Buat desain dasarnya. Dengan kode ini Anda dapat menempatkan menu Anda di bagian atas halaman dan menyembunyikan elemen dropdown. Ini sangat sederhana dengan sengaja agar kita dapat fokus pada kode yang relevan. Anda dapat memodifikasinya nanti dengan kode CSS tambahan, seperti padding dan margin.
Buat desain dasarnya. Dengan kode ini Anda dapat menempatkan menu Anda di bagian atas halaman dan menyembunyikan elemen dropdown. Ini sangat sederhana dengan sengaja agar kita dapat fokus pada kode yang relevan. Anda dapat memodifikasinya nanti dengan kode CSS tambahan, seperti padding dan margin. - .nav-wrapper {
- lebar: 100%;
- latar belakang: # 008B8B;
- }
- menu .nav {
- posisi: relatif;
- tampilan: blok-sebaris;
- }
- menu .sub {
- posisi: mutlak;
- tampilan: tidak ada;
- latar belakang: # 555;
- }
 Buat item dropdown muncul saat Anda mengarahkan mouse ke item tersebut. Elemen dalam daftar tarik-turun sekarang disetel sehingga tidak ditampilkan. Berikut cara membuat seluruh sublist muncul segera setelah Anda mengarahkan kursor ke "induk":
Buat item dropdown muncul saat Anda mengarahkan mouse ke item tersebut. Elemen dalam daftar tarik-turun sekarang disetel sehingga tidak ditampilkan. Berikut cara membuat seluruh sublist muncul segera setelah Anda mengarahkan kursor ke "induk": - .nav-menu ul li: hover> ul {
- tampilan: blok;
- }
- Catatan - jika menu tambahan disembunyikan dalam item menu di menu tarik-turun, properti yang ditambahkan di sini akan berlaku untuk semua menu. Jika Anda hanya ingin gaya diterapkan ke tingkat pertama menu tarik-turun, gunakan ".nav-menu> ul" sebagai gantinya.
 Tunjukkan dengan panah bahwa ada menu tarik-turun. Desainer web biasanya menunjukkan dengan panah bawah bahwa elemen membuka menu tarik-turun. Kode ini menambahkan panah itu ke setiap elemen di menu Anda:
Tunjukkan dengan panah bahwa ada menu tarik-turun. Desainer web biasanya menunjukkan dengan panah bawah bahwa elemen membuka menu tarik-turun. Kode ini menambahkan panah itu ke setiap elemen di menu Anda: - menu .nav> ul> li: setelah {
- konten: " 25BC"; / * lolos unicode untuk panah bawah * /
- ukuran font: .5em;
- tampilan: blok;
- posisi: mutlak;
- }
- Catatan - Sesuaikan posisi panah dengan properti atas, bawah, kanan atau kiri.
- Catatan - Jika tidak semua item menu Anda memiliki dropdown, jangan ubah tampilan seluruh menu navigasi kelas. Sebagai gantinya, tambahkan kelas lain (seperti dropdown) ke setiap elemen li di mana Anda menginginkan panah. Lihat kelas itu dalam kode di atas.
 Sesuaikan padding, background dan properti lainnya. Menu seharusnya berfungsi sekarang, tetapi belum terlalu bagus. Dengan properti di CSS Anda dapat menyesuaikan tampilan setiap kelas atau elemen dan lokasinya.
Sesuaikan padding, background dan properti lainnya. Menu seharusnya berfungsi sekarang, tetapi belum terlalu bagus. Dengan properti di CSS Anda dapat menyesuaikan tampilan setiap kelas atau elemen dan lokasinya.
Tips
- Jika Anda ingin menambahkan menu dropdown ke formulir, caranya sangat mudah di HTML5 dengan elemen pilih>.
- Tautan a href = "#"> menggulir ke bagian atas halaman, dan tautan yang mengarah ke jangkar yang tidak ada, seperti a href = "#!">, Tidak dapat digulir. Jika dirasa terlalu ceroboh, Anda dapat mengubah tampilan kursor dengan CSS.
- Saat Anda menyalin dan menempelkan kode sampel, hapus semua poin.