Pengarang:
Bobbie Johnson
Tanggal Pembuatan:
7 April 2021
Tanggal Pembaruan:
26 Juni 2024

Isi
- Langkah
- Metode 1 dari 2: Buat Teks Tebal dengan HTML
- Metode 2 dari 2: Buat Teks Tebal dengan CSS
- Tips
Bahasa markup HTML memungkinkan Anda membuat teks tebal tanpa masalah, dan bahkan dalam beberapa cara sekaligus. Namun, akan lebih baik jika Anda meluangkan beberapa menit untuk mempelajari aturan dasar cascading style sheets - CSS, dan menambahkannya ke dokumen sehingga Anda dapat bekerja di sana nanti. Intinya adalah jauh lebih mudah untuk mengontrol tampilan halaman web dari CSS, termasuk ketika sesuatu perlu disorot dalam huruf tebal.
Langkah
Metode 1 dari 2: Buat Teks Tebal dengan HTML
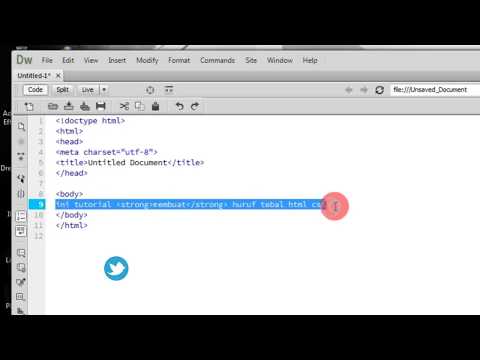
 1 kuat> Gunakan tag kuat / kuat>. Di HTML5, menurut spesifikasi, ini adalah cara terbaik untuk menyorot teks. Tag ini hampir selalu membuat teks menjadi tebal.
1 kuat> Gunakan tag kuat / kuat>. Di HTML5, menurut spesifikasi, ini adalah cara terbaik untuk menyorot teks. Tag ini hampir selalu membuat teks menjadi tebal. - Tempatkan teks yang ingin Anda sorot di dalam tag: kuat>disini/ kuat>.
 2 Gunakan judul bila perlu. Biasanya, mereka ditempatkan di bagian atas halaman atau di awal bagian baru. Secara default, heading ditampilkan lebih besar dan lebih tebal dari teks biasa, meskipun ada beberapa kehalusan di sini juga. Ada enam level heading, dari 1 hingga 6: h1> - h6>. Ikuti panduan ini saat menggunakannya:
2 Gunakan judul bila perlu. Biasanya, mereka ditempatkan di bagian atas halaman atau di awal bagian baru. Secara default, heading ditampilkan lebih besar dan lebih tebal dari teks biasa, meskipun ada beberapa kehalusan di sini juga. Ada enam level heading, dari 1 hingga 6: h1> - h6>. Ikuti panduan ini saat menggunakannya: - Judul h1 ditulis seperti ini: h1> heading level pertama / h1>, dan ini adalah heading halaman yang paling penting dan terbesar.
- h2> Heading h2 / h2> - untuk heading terpenting kedua, dan seterusnya hingga heading h6> heading h6, yang terkecil dari semuanya / h6>.
- Anda perlu menggunakan judul dengan hati-hati, secukupnya, hanya untuk mengatur konten halaman. Pengguna harus dapat melihat judul secepat mungkin untuk memahami apakah konten yang mereka inginkan ada di bawahnya.
- Saat membuat subjudul, ada baiknya turun satu tingkat pada satu waktu. Dengan kata lain, tidak perlu meletakkan setelah h1> segera h3>. Dengan cara ini, pemformatan halaman tidak akan gagal saat mengonversi ke format lain.
 3 b> Sebagai upaya terakhir, gunakan tag b / b>. Tag b> masih didukung di HTML5, tetapi jauh lebih baik. Anda dapat menggunakan b> saat teks disorot untuk tujuan gaya, non-semantik - misalnya, untuk menyorot kata kunci atau kata kosa kata, nama produk, dan sebagainya.
3 b> Sebagai upaya terakhir, gunakan tag b / b>. Tag b> masih didukung di HTML5, tetapi jauh lebih baik. Anda dapat menggunakan b> saat teks disorot untuk tujuan gaya, non-semantik - misalnya, untuk menyorot kata kunci atau kata kosa kata, nama produk, dan sebagainya. - Seperti kebanyakan tag, b> adalah pasangan yang mengontrol teks / b> yang ditempatkan di dalamnya.
Metode 2 dari 2: Buat Teks Tebal dengan CSS
 1 Ingat kapan harus menggunakan CSS. CSS adalah alat yang sangat kuat dan nyaman untuk mengedit tampilan halaman. Sebenarnya, CSS adalah bagaimana halaman "terlihat", sedangkan HTML adalah apa yang "berarti". Tentu saja, tidak ada yang salah dengan tag HTML, mereka dapat digunakan, tetapi lebih baik bekerja dengan CSS - Anda memiliki kontrol lebih besar atas tampilan teks Anda.
1 Ingat kapan harus menggunakan CSS. CSS adalah alat yang sangat kuat dan nyaman untuk mengedit tampilan halaman. Sebenarnya, CSS adalah bagaimana halaman "terlihat", sedangkan HTML adalah apa yang "berarti". Tentu saja, tidak ada yang salah dengan tag HTML, mereka dapat digunakan, tetapi lebih baik bekerja dengan CSS - Anda memiliki kontrol lebih besar atas tampilan teks Anda. - Buka halaman HTML sederhana di browser yang berbeda. Perhatikan bagaimana tampilannya sedikit berbeda di masing-masing? CSS dapat membantu menjaga perbedaan ini seminimal mungkin.
 2 Tambahkan tag span> ke teks. Jika Anda belum memiliki CSS, Anda harus memulai dengan apa yang disebut "CSS sebaris" - "lembar gaya sebaris", jika Anda mau. Ini, tentu saja, dapat digunakan untuk mengubah tampilan tag seperti p> atau h1>, tetapi terkadang Anda juga dapat mengubah teks yang belum termasuk dalam tag apa pun. Tag span> / span> seperti pembungkus yang dengan sendirinya tidak memiliki efek atau efek, tetapi memberi kita kesempatan untuk membuat perubahan yang diperlukan pada halaman. Berikut ini contohnya:
2 Tambahkan tag span> ke teks. Jika Anda belum memiliki CSS, Anda harus memulai dengan apa yang disebut "CSS sebaris" - "lembar gaya sebaris", jika Anda mau. Ini, tentu saja, dapat digunakan untuk mengubah tampilan tag seperti p> atau h1>, tetapi terkadang Anda juga dapat mengubah teks yang belum termasuk dalam tag apa pun. Tag span> / span> seperti pembungkus yang dengan sendirinya tidak memiliki efek atau efek, tetapi memberi kita kesempatan untuk membuat perubahan yang diperlukan pada halaman. Berikut ini contohnya: - span> Saya sedang belajar membuat teks tebal dengan CSS sebaris ./span>
 3 Tambahkan atribut gaya. Atribut dalam HTML ditulis langsung di tag, tepat di kotak centang>. Atribut style diperlukan untuk memasukkan CSS ke dalam tag HTML, jadi masukkan gaya = dalam tag rentang:
3 Tambahkan atribut gaya. Atribut dalam HTML ditulis langsung di tag, tepat di kotak centang>. Atribut style diperlukan untuk memasukkan CSS ke dalam tag HTML, jadi masukkan gaya = dalam tag rentang: - span style => Saya sedang belajar membuat teks tebal dengan CSS sebaris ../ span>
- Mengapa menambahkan atribut gaya jika Anda tidak menambahkan gaya itu sendiri? Pikirkan benar. Tapi di sini kita mengatur semuanya langkah demi langkah!
 4 Tambahkan properti font-weight. Properti CSS ditambahkan sebagai bagian dari atribut, dalam hal ini sebagai bagian dari atribut gaya, yaitu "font-weight" (berat literal). Properti ini dapat digunakan untuk menentukan gaya font, tidak hanya tebal, tetapi juga ekstra tebal, tipis, atau normal. Setelah tanda =, tulis "berat font:"... Seharusnya terlihat seperti ini:
4 Tambahkan properti font-weight. Properti CSS ditambahkan sebagai bagian dari atribut, dalam hal ini sebagai bagian dari atribut gaya, yaitu "font-weight" (berat literal). Properti ini dapat digunakan untuk menentukan gaya font, tidak hanya tebal, tetapi juga ekstra tebal, tipis, atau normal. Setelah tanda =, tulis "berat font:"... Seharusnya terlihat seperti ini: - span style = "font-weight:"> Saya sedang belajar membuat teks tebal menggunakan CSS sebaris ../ span>
- Berhentilah sejenak, jangan menulis apa pun (dan ya, masih ada lagi yang akan datang).
- Jangan lupa beri tanda kutip sebelum dan sesudahnya berat font:.
 5 Tambahkan nilai tebal. Apa yang tersisa? Itu benar, atur properti atribut ke nilai! Di mana memasukkannya? Itu benar, antara berat font: dan kutipan penutup. Properti ini memiliki beberapa varietas, berbeda dalam keberanian, dan cara termudah adalah dengan menggunakan nilainya mencolok:
5 Tambahkan nilai tebal. Apa yang tersisa? Itu benar, atur properti atribut ke nilai! Di mana memasukkannya? Itu benar, antara berat font: dan kutipan penutup. Properti ini memiliki beberapa varietas, berbeda dalam keberanian, dan cara termudah adalah dengan menggunakan nilainya mencolok: - span style = "font-weight: bold"> Saya sedang belajar bagaimana membuat teks menjadi tebal menggunakan CSS sebaris./span>
 6 Bereksperimenlah dengan nilai-nilai lain. CSS jauh lebih kuat daripada HTML, jadi jangan merasa seperti Anda terikat tangan dan kaki. Berikut adalah beberapa alternatif untuk huruf tebal:
6 Bereksperimenlah dengan nilai-nilai lain. CSS jauh lebih kuat daripada HTML, jadi jangan merasa seperti Anda terikat tangan dan kaki. Berikut adalah beberapa alternatif untuk huruf tebal: - span style = "font-weight: bolder"> "Lebih tebal" - dengan cara ini teks akan selalu lebih tebal dari elemen induk, tidak peduli seberapa tebalnya. / span> Jika seluruh paragraf dipilih dengan "tebal", maka "lebih berani" akan membantu menyorot lebih berani, katakanlah, kalimat terpisah yang ada di dalamnya.
- span style = "font-weight: normal"> "Normal" - teks seperti itu akan terlihat seperti biasa, meskipun di dalam tag yang membuat teks menjadi tebal. / span>
- span style = "font-weight: 900"> Untuk mengatur bobot teks, Anda dapat menggunakan nilai dari 100 hingga 900. 400 - gaya reguler, tebal - dari 700 ke atas. / span>
Tips
- Saat menggunakan nilai numerik untuk bobot dalam CSS, gunakan kelipatan 100. Semua nilai lainnya akan tetap dibulatkan.
- File CSS eksternal, tentu saja, jauh lebih nyaman daripada yang dijelaskan dalam artikel ini - dengan cara ini Anda dapat mengontrol tampilan semua halaman situs dari satu file sekaligus!
- Anda tidak dapat membuat font lebih gemuk dari yang semula dimaksudkan oleh para tipografer. Saat bekerja dengan CSS, ingatlah bahwa font akan berubah sesuai standar. Dengan demikian, Anda tidak akan melihat perbedaan antara dua opsi font tebal (lebih tepatnya, Anda dapat melihatnya - tetapi itu sudah tergantung pada font).