Pengarang:
Tamara Smith
Tanggal Pembuatan:
19 Januari 2021
Tanggal Pembaruan:
1 Juli 2024

Isi
- Melangkah
- Metode 1 dari 3: Menggunakan PhotoJoiner
- Metode 2 dari 3: Menggunakan Picisto
- Metode 3 dari 3: Menggunakan HTML
- Tips
Menempatkan dua foto berdampingan adalah cara ideal untuk menampilkan foto sebelum dan sesudah, perbandingan, atau kolase di blog atau situs web Anda. Anda dapat menggunakan aplikasi pengeditan foto online gratis seperti PhotoJoiner atau Picisto, atau menggunakan HTML untuk menampilkan foto secara berdampingan di situs seperti WordPress atau Blogger.
Melangkah
Metode 1 dari 3: Menggunakan PhotoJoiner
 Buka situs PhotoJoiner di http://www.photojoiner.net/.
Buka situs PhotoJoiner di http://www.photojoiner.net/. Klik "pilih foto", lalu pilih foto pertama yang ingin Anda gunakan. Foto akan ditampilkan di layar PhotoJoiner.
Klik "pilih foto", lalu pilih foto pertama yang ingin Anda gunakan. Foto akan ditampilkan di layar PhotoJoiner.  Klik "pilih foto" lagi, lalu pilih foto kedua yang ingin Anda gunakan. Foto ini akan ditampilkan di sebelah kanan foto pertama.
Klik "pilih foto" lagi, lalu pilih foto kedua yang ingin Anda gunakan. Foto ini akan ditampilkan di sebelah kanan foto pertama.  Jika diinginkan, beri tanda centang di sebelah "margin antar foto". Fitur ini menambahkan margin untuk memisahkan kedua foto.
Jika diinginkan, beri tanda centang di sebelah "margin antar foto". Fitur ini menambahkan margin untuk memisahkan kedua foto.  Klik "Gabungkan Foto". Kedua foto tersebut akan digabungkan menjadi satu foto.
Klik "Gabungkan Foto". Kedua foto tersebut akan digabungkan menjadi satu foto.  Klik kanan pada foto dan pilih "simpan sebagai"...’
Klik kanan pada foto dan pilih "simpan sebagai"...’  Ketik nama untuk foto Anda, lalu klik "simpan". Foto Anda yang digabungkan sekarang akan disimpan.
Ketik nama untuk foto Anda, lalu klik "simpan". Foto Anda yang digabungkan sekarang akan disimpan.
Metode 2 dari 3: Menggunakan Picisto
 Kunjungi situs web Picisto di http://www.picisto.com/.
Kunjungi situs web Picisto di http://www.picisto.com/. Klik "daftar" di kanan atas, lalu ikuti petunjuk di layar untuk membuat akun gratis. Anda harus mendaftar ke Picisto sebelum dapat menggunakan layanan ini untuk menggabungkan foto.
Klik "daftar" di kanan atas, lalu ikuti petunjuk di layar untuk membuat akun gratis. Anda harus mendaftar ke Picisto sebelum dapat menggunakan layanan ini untuk menggabungkan foto.  Klik "berdampingan" setelah Anda masuk ke Picisto.
Klik "berdampingan" setelah Anda masuk ke Picisto. Klik "unggah / pilih foto", lalu klik "telusuri" untuk memilih foto pertama yang ingin Anda gunakan. Foto tersebut akan diunggah dan ditampilkan di layar situs web Picisto.
Klik "unggah / pilih foto", lalu klik "telusuri" untuk memilih foto pertama yang ingin Anda gunakan. Foto tersebut akan diunggah dan ditampilkan di layar situs web Picisto. - Sebagai alternatif, Anda dapat memilih untuk mengunggah foto dari Facebook, Instagram, URL tertentu, atau kamera web Anda.
 Klik "Unggah / Pilih Foto" lagi, lalu klik "Jelajahi" untuk memilih foto kedua. Foto ini akan ditampilkan di sebelah kanan foto pertama Anda.
Klik "Unggah / Pilih Foto" lagi, lalu klik "Jelajahi" untuk memilih foto kedua. Foto ini akan ditampilkan di sebelah kanan foto pertama Anda.  Gulir ke bawah foto Anda dan klik "selesai dan simpan". Picisto akan menampilkan pesan untuk memberi tahu Anda bahwa foto Anda telah disimpan.
Gulir ke bawah foto Anda dan klik "selesai dan simpan". Picisto akan menampilkan pesan untuk memberi tahu Anda bahwa foto Anda telah disimpan.  Gulir ke bawah foto Anda dan klik "Unduh".
Gulir ke bawah foto Anda dan klik "Unduh". Pilih opsi "simpan" untuk menyimpan foto ke desktop Anda. Foto Anda sekarang akan digabungkan dan disimpan sebagai satu foto.
Pilih opsi "simpan" untuk menyimpan foto ke desktop Anda. Foto Anda sekarang akan digabungkan dan disimpan sebagai satu foto.
Metode 3 dari 3: Menggunakan HTML
 Edit posting blog atau halaman di mana Anda ingin menampilkan dua foto secara berdampingan.
Edit posting blog atau halaman di mana Anda ingin menampilkan dua foto secara berdampingan. Tambahkan kedua foto secara terpisah ke postingan blog Anda. Nanti, Anda harus mengeklik foto untuk menyeretnya ke bagian lain dari entri blog Anda untuk menempatkannya berdampingan.
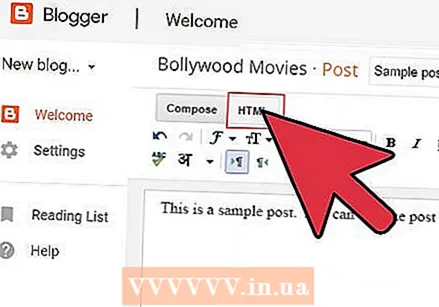
Tambahkan kedua foto secara terpisah ke postingan blog Anda. Nanti, Anda harus mengeklik foto untuk menyeretnya ke bagian lain dari entri blog Anda untuk menempatkannya berdampingan.  Klik pada tab "HTML" dari posting Anda. Di sinilah Anda akan menempelkan kode yang memungkinkan Anda menampilkan dua foto secara berdampingan.
Klik pada tab "HTML" dari posting Anda. Di sinilah Anda akan menempelkan kode yang memungkinkan Anda menampilkan dua foto secara berdampingan.  Posisikan kursor Anda di tempat yang Anda inginkan untuk kedua foto di samping satu sama lain, dan tempelkan kode berikut di sana: tabel> tbody> tr> td> foto 1-1 / td> td> foto 1-2 / td> / tr> / tbody> / tabel>
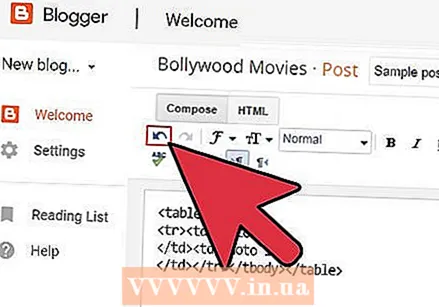
Posisikan kursor Anda di tempat yang Anda inginkan untuk kedua foto di samping satu sama lain, dan tempelkan kode berikut di sana: tabel> tbody> tr> td> foto 1-1 / td> td> foto 1-2 / td> / tr> / tbody> / tabel>  Klik lagi tab "teks" dari posting Anda. Sekarang Anda akan melihat dua kotak abu-abu di samping satu sama lain berlabel "foto 1-1" dan "foto 1-2".
Klik lagi tab "teks" dari posting Anda. Sekarang Anda akan melihat dua kotak abu-abu di samping satu sama lain berlabel "foto 1-1" dan "foto 1-2".  Klik dan seret foto pertama ke kotak abu-abu berlabel "foto 1-1".
Klik dan seret foto pertama ke kotak abu-abu berlabel "foto 1-1". Klik dan seret foto kedua ke kotak abu-abu berlabel "foto 1-2".
Klik dan seret foto kedua ke kotak abu-abu berlabel "foto 1-2".- Jika Anda kesulitan mengklik dan menyeret foto ke kotak abu-abu, klik tab HTML lagi dan ganti 'foto 1-1' dan 'foto 1-2' dengan kode berikut: img border = '0 ″ Src =' INSERT URL GAMBAR ANDA 'width =' 300 '/>. Nilai lebar bisa diatur sesuai keinginan.
 Hapus teks "foto 1-1" dan "foto 1-2" dari bawah foto. Foto Anda sekarang akan ditempatkan berdampingan di postingan Anda.
Hapus teks "foto 1-1" dan "foto 1-2" dari bawah foto. Foto Anda sekarang akan ditempatkan berdampingan di postingan Anda.
Tips
- Kunjungi toko aplikasi di perangkat seluler Anda untuk menemukan aplikasi pihak ketiga lainnya yang dapat menggabungkan foto di iOS atau Android Anda. Contoh aplikasi gabungan foto yang bagus yang dapat Anda unduh termasuk Photo Grid, Pic Stitch, Photo Joiner, dan Pic Jointer.