Pengarang:
Judy Howell
Tanggal Pembuatan:
6 Juli 2021
Tanggal Pembaruan:
1 Juli 2024

Isi
Anda dapat menemukan GIF animasi di seluruh internet. Digunakan dalam tombol, tautan, ikon, latar belakang, dan iklan, animasi yang mencolok ini dapat digunakan sebagai sarana ekspresi pribadi yang sangat baik, tetapi sayangnya sering kali hanya mengganggu. Dalam artikel ini, kami akan memandu Anda melalui dasar-dasar membuat gambar GIF animasi Anda sendiri dari awal. Kami melakukan ini dengan bantuan GIMP, program pengeditan gambar gratis untuk Mac dan Windows. Lanjutkan membaca di Langkah 1 di bawah ini untuk memulai.
Melangkah
 Mulai GIMP dan buat file gambar baru melalui File-> New. Jika Anda belum memilikinya, unduh dan instal program terlebih dahulu.
Mulai GIMP dan buat file gambar baru melalui File-> New. Jika Anda belum memilikinya, unduh dan instal program terlebih dahulu. - Ukuran yang Anda pilih sangat bergantung pada tujuan yang ingin Anda capai. Spanduk untuk iklan biasanya memiliki tinggi antara 60 dan 120 dan lebar 400 hingga 800 piksel. Perangkat lunak pembuatan situs web yang berbeda dan sistem pertukaran spanduk memiliki persyaratannya sendiri. Untuk tombol, umumnya tingginya tidak lebih dari 40 piksel, dan lebarnya biasanya kurang dari 300 piksel. Partisi, aksen, widget, coretan, dan benda yang ingin Anda bangun tidak memiliki batasan, selain berapa banyak ruang disk dan bandwidth yang ingin Anda gunakan untuk itu?
- Dalam manual ini kami mengasumsikan 200 piksel untuk lebar dan 20 piksel untuk tinggi. GIMP sekarang menunjukkan persegi panjang putih kecil.
 Pastikan bilah alat terlihat dan alat Lapisan tersedia. Setiap lapisan yang kita buat menjadi "bingkai" dalam animasi.
Pastikan bilah alat terlihat dan alat Lapisan tersedia. Setiap lapisan yang kita buat menjadi "bingkai" dalam animasi.  Gunakan ember untuk mengisi latar belakang dengan warna hitam.
Gunakan ember untuk mengisi latar belakang dengan warna hitam. Gunakan Filter-> Render-> Pattern-> Grid, setel nilai untuk Horizontal dan Vertikal menjadi bebas dengan mengklik kunci di antaranya. Masukkan 3 untuk horizontal, dan 4 untuk vertikal, 0 untuk Intersection, 22 untuk Horizontal Spacing, 18 untuk Vertical Spacing, 2 untuk Intersection Spacing, 1 untuk Horizontal Offset, 0 untuk Vertical Offset dan 6 untuk Intersection Offset. Pilih warna merah tua untuk garis kisi horizontal dan vertikal, dan klik OK.
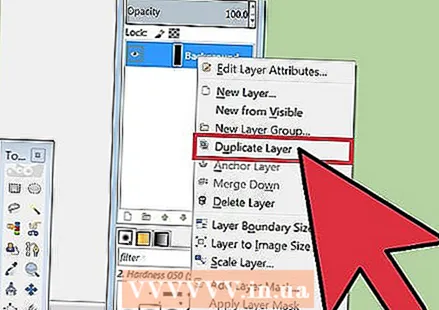
Gunakan Filter-> Render-> Pattern-> Grid, setel nilai untuk Horizontal dan Vertikal menjadi bebas dengan mengklik kunci di antaranya. Masukkan 3 untuk horizontal, dan 4 untuk vertikal, 0 untuk Intersection, 22 untuk Horizontal Spacing, 18 untuk Vertical Spacing, 2 untuk Intersection Spacing, 1 untuk Horizontal Offset, 0 untuk Vertical Offset dan 6 untuk Intersection Offset. Pilih warna merah tua untuk garis kisi horizontal dan vertikal, dan klik OK.  Pada toolbar Layers, klik kanan layer Background dan pilih Duplicate Layer. Sekarang klik kanan pada layer bernama "Background copy" dan pilih Layer Properties untuk memberinya nama seperti "Frame 1" misalnya.
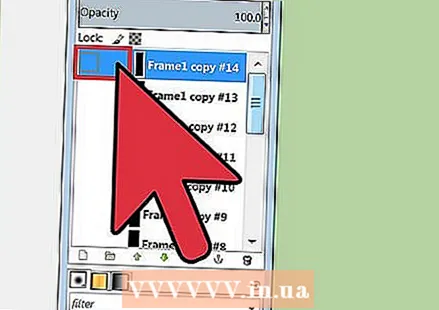
Pada toolbar Layers, klik kanan layer Background dan pilih Duplicate Layer. Sekarang klik kanan pada layer bernama "Background copy" dan pilih Layer Properties untuk memberinya nama seperti "Frame 1" misalnya.  Gunakan metode yang sama untuk menduplikasi bingkai ini 16 kali, dengan total 16 bingkai ditambah lapisan latar belakang.
Gunakan metode yang sama untuk menduplikasi bingkai ini 16 kali, dengan total 16 bingkai ditambah lapisan latar belakang. Ini adalah poin yang bagus untuk menyimpan pekerjaan Anda. Beberapa animasi bagus untuk membuat berbagai variasi, dan mempertahankan beberapa jenis kerangka kerja dapat menghemat banyak pekerjaan. Gunakan format GIMP .xcf untuk menyimpan file ini (misalnya, beri nama "LightBarBase.xcf").
Ini adalah poin yang bagus untuk menyimpan pekerjaan Anda. Beberapa animasi bagus untuk membuat berbagai variasi, dan mempertahankan beberapa jenis kerangka kerja dapat menghemat banyak pekerjaan. Gunakan format GIMP .xcf untuk menyimpan file ini (misalnya, beri nama "LightBarBase.xcf").  Sembunyikan semua bingkai dengan mengklik mata di samping lapisan yang relevan.
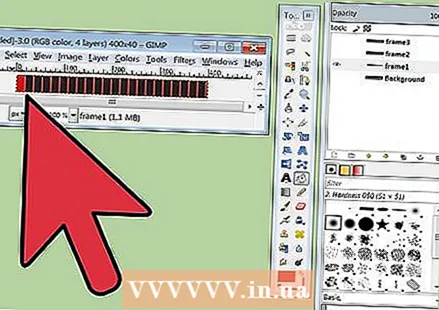
Sembunyikan semua bingkai dengan mengklik mata di samping lapisan yang relevan. Pilih Frame 1, buat itu terlihat dan isi persegi panjang dari grid paling kiri dengan warna merah cerah.
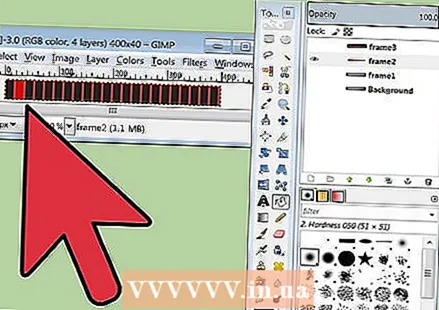
Pilih Frame 1, buat itu terlihat dan isi persegi panjang dari grid paling kiri dengan warna merah cerah. Sembunyikan Frame 1, tunjukkan Frame 2 dan pilih Frame 2 dan isi persegi panjang berikutnya dari grid dengan warna yang sama.
Sembunyikan Frame 1, tunjukkan Frame 2 dan pilih Frame 2 dan isi persegi panjang berikutnya dari grid dengan warna yang sama. Lanjutkan seperti ini dengan persegi panjang dan bingkai lainnya, dan biarkan persegi panjang "memantul" kembali ke kiri saat Anda mencapai persegi panjang di ujung kanan.
Lanjutkan seperti ini dengan persegi panjang dan bingkai lainnya, dan biarkan persegi panjang "memantul" kembali ke kiri saat Anda mencapai persegi panjang di ujung kanan. Simpan ini sebagai cadangan jika Anda ingin membuat perubahan kecil. "LightBarSave.xcf"
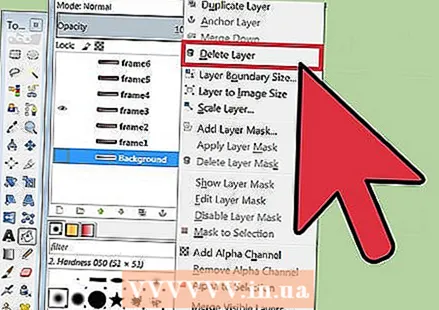
Simpan ini sebagai cadangan jika Anda ingin membuat perubahan kecil. "LightBarSave.xcf"  Hapus layer "Background". Dengan melakukan ini terakhir, Anda dapat mengganti kesalahan apa pun dan memperpanjang animasi, jika diinginkan, dengan menduplikasi lapisan latar belakang.
Hapus layer "Background". Dengan melakukan ini terakhir, Anda dapat mengganti kesalahan apa pun dan memperpanjang animasi, jika diinginkan, dengan menduplikasi lapisan latar belakang.  Pilih File-> Save As, beri nama file "LightBar.gif" dan klik Save. GIMP sekarang menanyakan apakah Anda ingin menggabungkan layer yang terlihat menggunakan Merge Visible Layers atau Save as Animation. Pilih "Save as Animation" dan klik "Export" (Catatan: Dalam versi baru GIMP, tidak mungkin menggunakan perintah "Save As" untuk menyimpan format GIF (Anda juga dapat menggunakan menu ekspor daripada Save As) .
Pilih File-> Save As, beri nama file "LightBar.gif" dan klik Save. GIMP sekarang menanyakan apakah Anda ingin menggabungkan layer yang terlihat menggunakan Merge Visible Layers atau Save as Animation. Pilih "Save as Animation" dan klik "Export" (Catatan: Dalam versi baru GIMP, tidak mungkin menggunakan perintah "Save As" untuk menyimpan format GIF (Anda juga dapat menggunakan menu ekspor daripada Save As) .  Jendela berikutnya memungkinkan Anda untuk mengomentari .gif, dan menentukan penundaan default antar frame. Angka yang lebih tinggi sama dengan animasi yang lebih lambat. (Catatan: Di GIMP versi baru, opsi ini tersedia di kotak dialog).
Jendela berikutnya memungkinkan Anda untuk mengomentari .gif, dan menentukan penundaan default antar frame. Angka yang lebih tinggi sama dengan animasi yang lebih lambat. (Catatan: Di GIMP versi baru, opsi ini tersedia di kotak dialog).  Sekarang Anda dapat mengklik Simpan. GIF animasi baru Anda siap digunakan!
Sekarang Anda dapat mengklik Simpan. GIF animasi baru Anda siap digunakan!
Tips
- Ingatlah bahwa gambar GIF hanya memiliki 256 warna yang tersedia, dan "transparansi" adalah salah satunya, jadi Anda tidak boleh menggunakan terlalu banyak gradien. Ini hilang di animasi terakhir.
- Sesuatu yang menggemaskan atau lucu sering kali lebih efektif daripada yang besar, menghalang-halangi untuk menyampaikan pesan dengan cara yang benar.
- Beberapa efek yang sangat bagus dapat dicapai dengan menggabungkan animasi dan kemampuan transparansi format GIF.
- Menambahkan cahaya redup yang "terus-menerus" di belakang cahaya terang membuat gambar ini sedikit lebih indah.
Peringatan
- Gambar atau pesan yang sangat sibuk dapat menyebabkan sakit kepala, mual, dan umumnya tidak dianggap positif atau kreatif.
Kebutuhan
- GIMP adalah program pembuatan dan pengeditan gambar open source gratis yang berjalan di sebagian besar sistem operasi, termasuk Mac, Linux, dan Windows.